如何打开抖音网页版弹幕(教程)

如何打开抖音网页版弹幕(教程)
湘西赶尸网背景
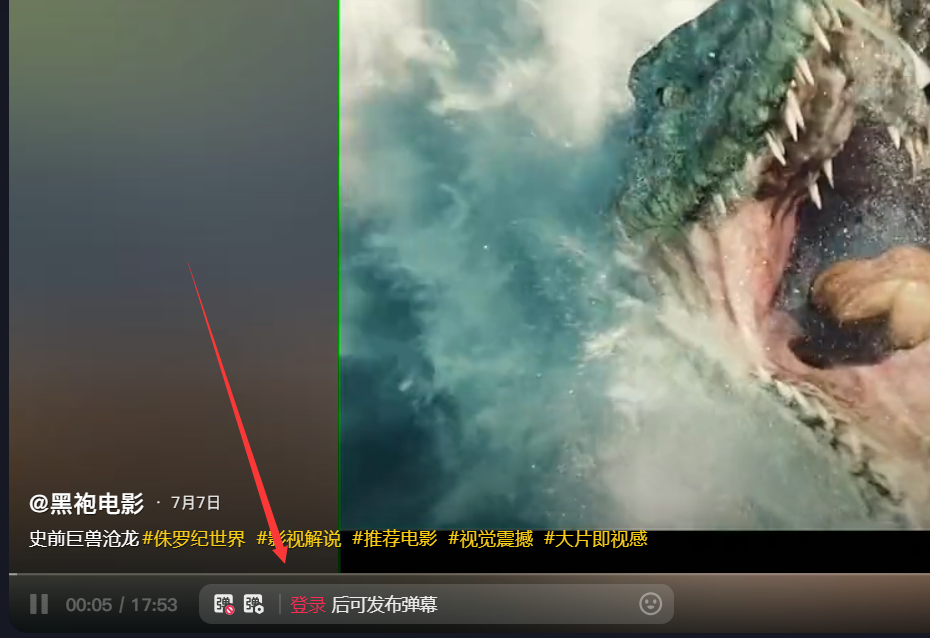
前几天不小心清除了抖音网页的缓存,一刷新发现弹幕功能没了,登录账号后还是没有,推测应该是内测功能,没有全面开放,便想逆向看看
查看网页存储
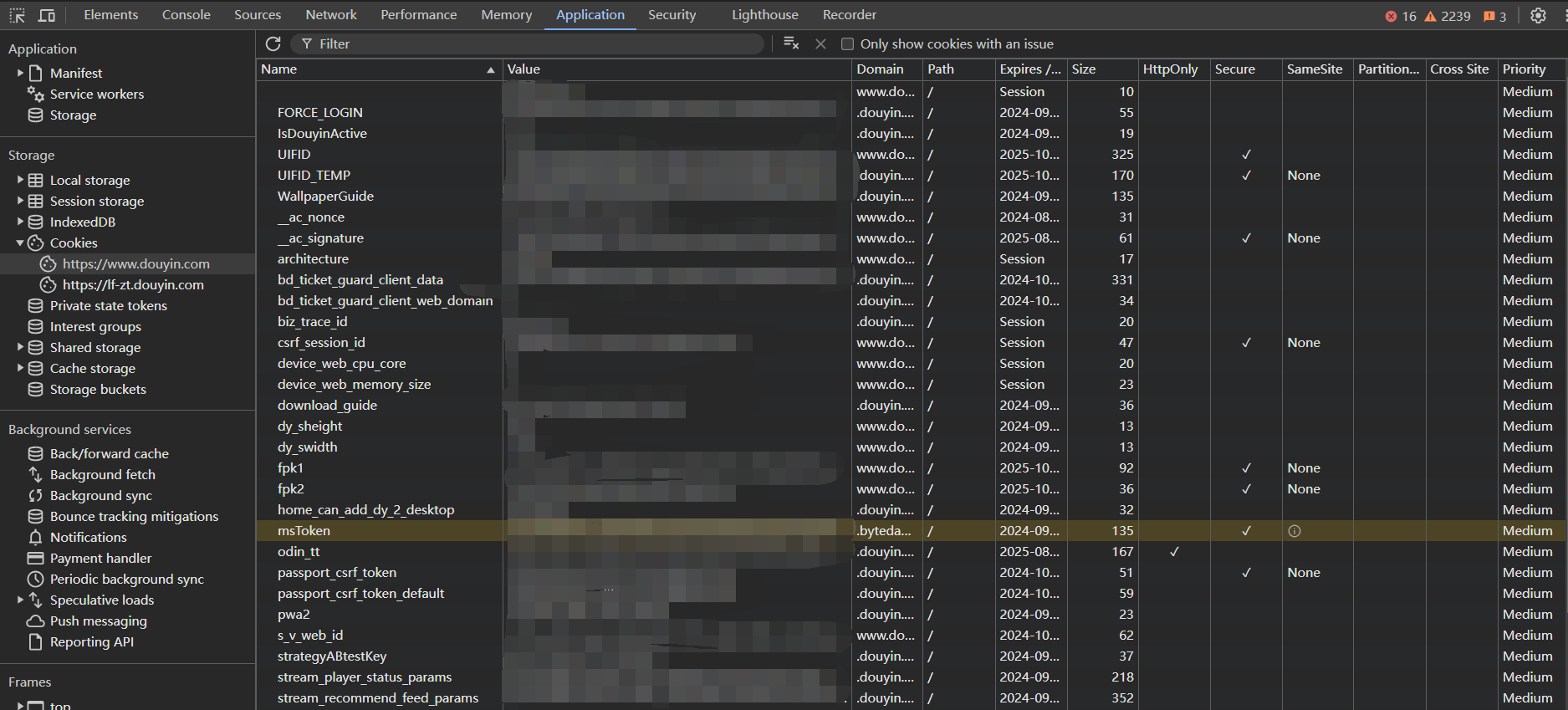
打开控制台想看看 Cookies 或者 Local storage 中有没有相关字段,如果有能直接修改那是最好,搜索 danmu 无结果,搜索 bullet 无结果。然后试着一项项查看
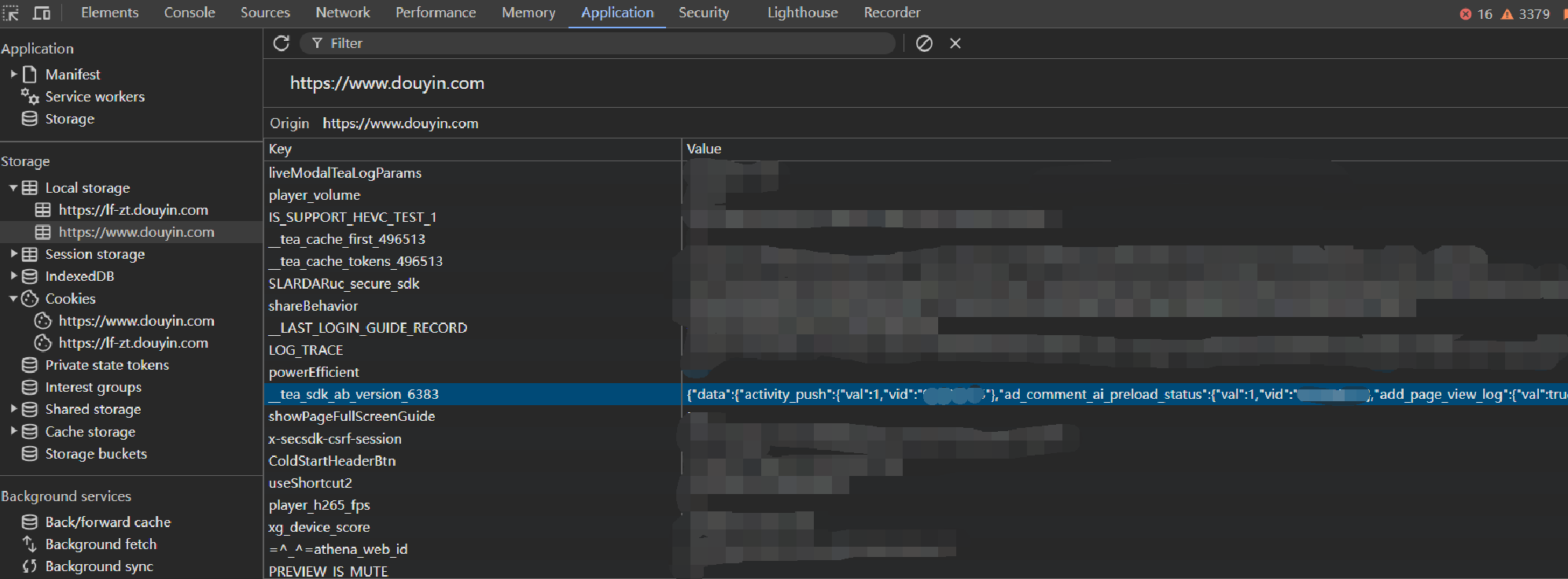
在 Cookies 中没发现相关字段,接下来看 Local storage
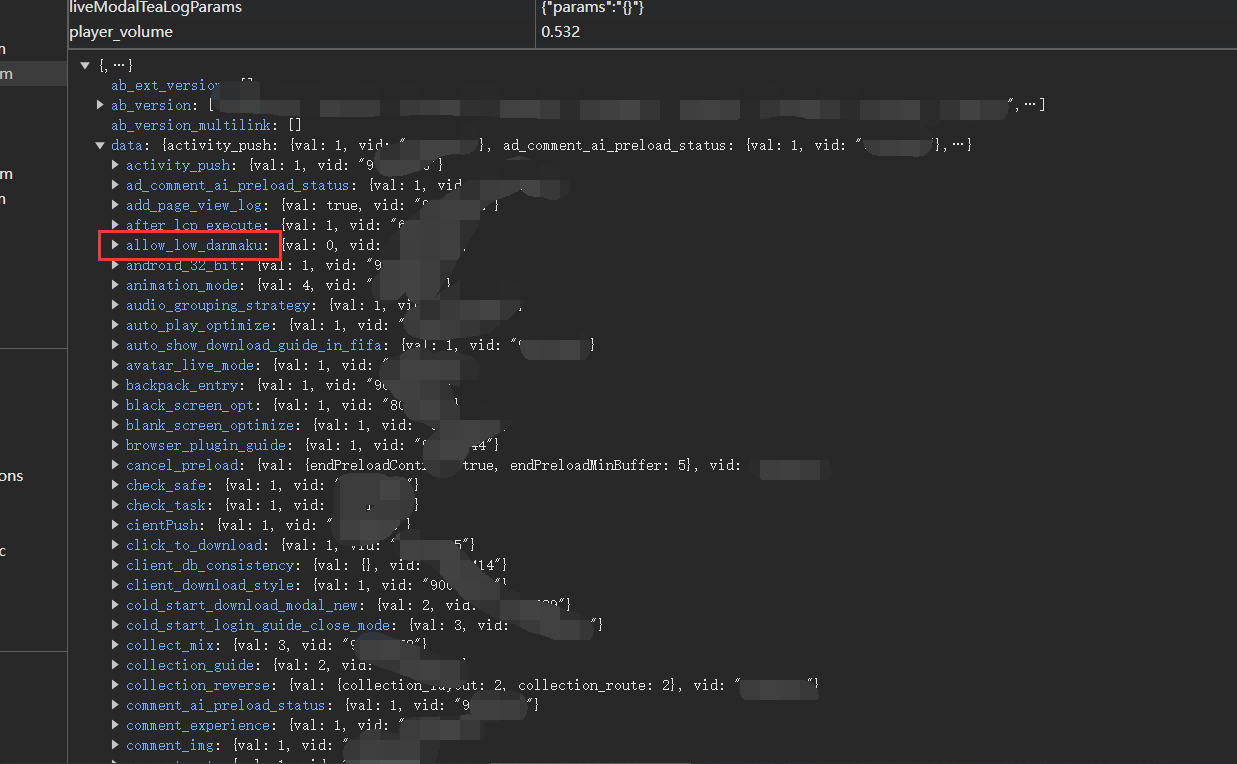
发现了一个名为 __tea_sdk_ab_version_6383 的字段,其中大量配置项,其中有一个 allow_low_danmaku 字段疑似控制弹幕功能
尝试把这项的 val 值改为 1,刷新页面,仍然没有弹幕功能,再打开控制台发现值又变回 0,可能是通过接口又把该值改回来了
抓包
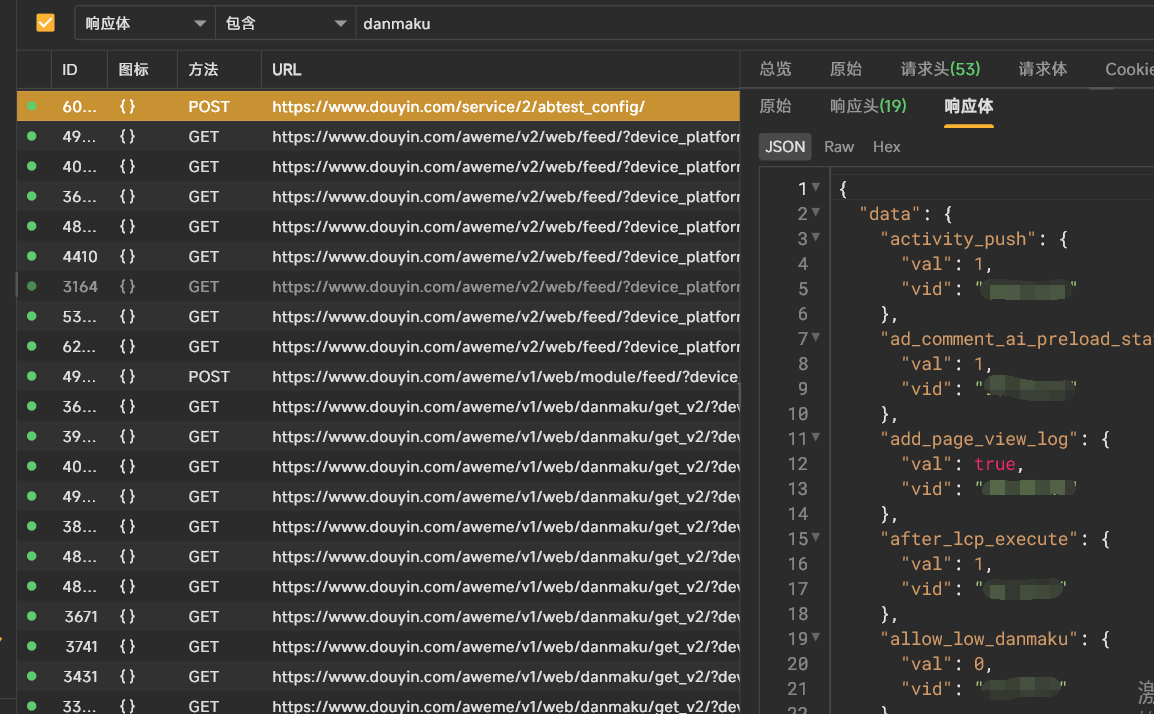
打开抓包软件,刷新页面,搜索关键字 danmaku
找到对应接口 https://www.douyin.com/service/2/abtest_config/ 看到 abtest 印证了之前的推测,弹幕功能还在测试中
重写响应
新建一条重写规则
启用规则,刷新页面,第一个视频没有弹幕功能,但是从第二个开始启用了弹幕功能
验证成功,不过平时一直开着抓包软件也不现实,这里提供一个解决方法
一个解决方案
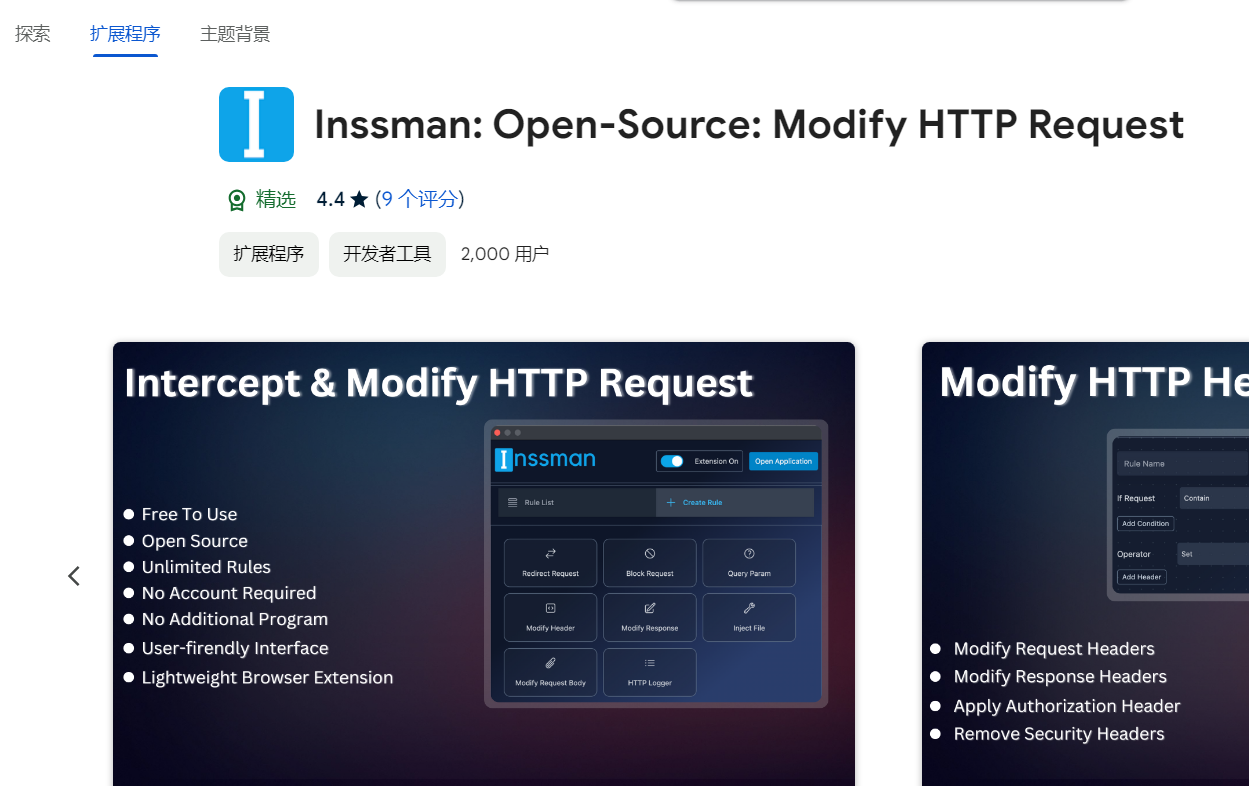
安装浏览器扩展 Inssman,开发者宣称是开源软件
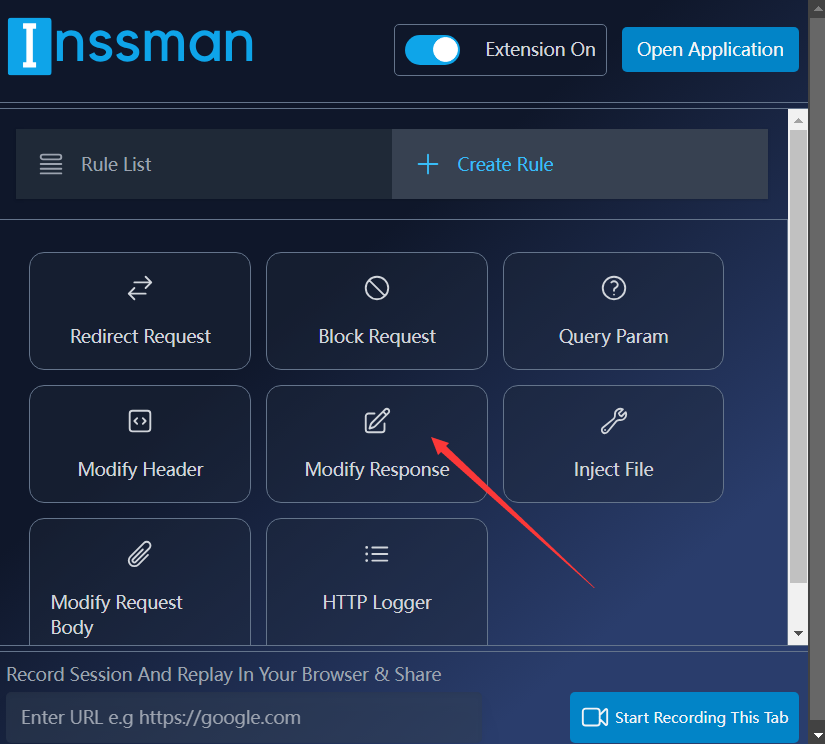
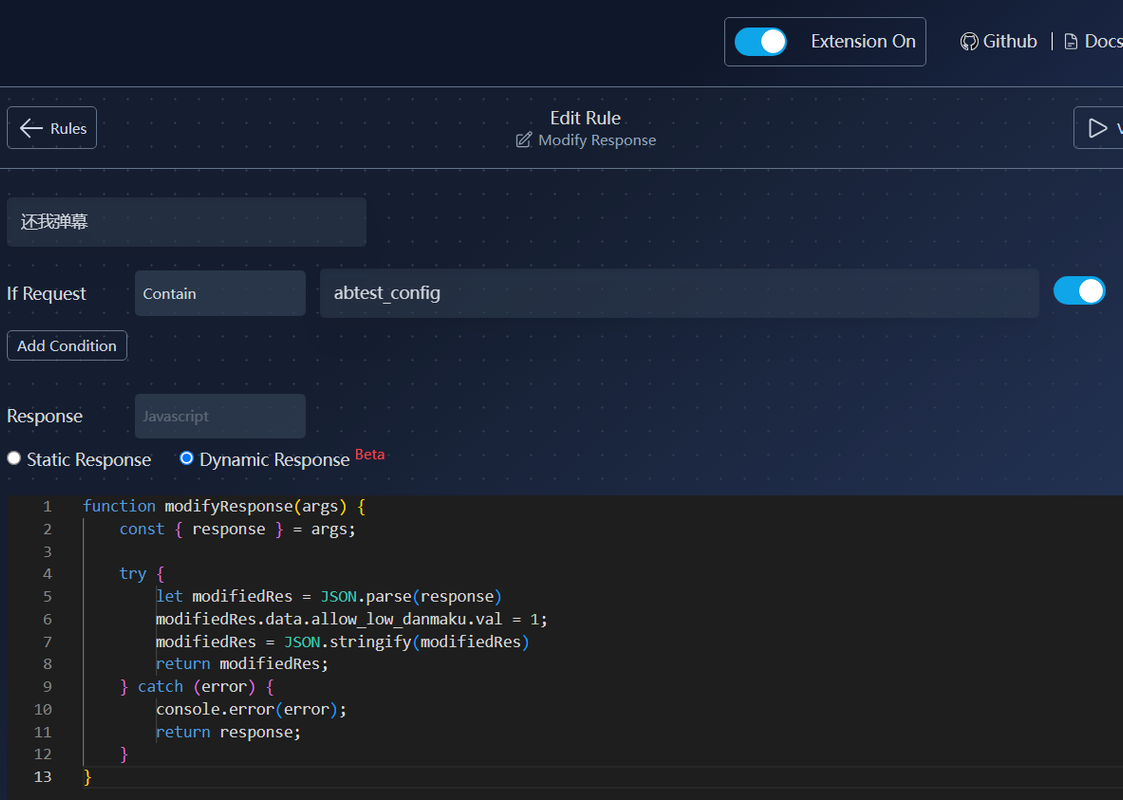
创建一条规则修改响应体
可以直接照搬我的设置
1 | function modifyResponse(args) { |
修改完记得保存
刷新后出现弹幕功能,如果还没有可以尝试删掉抖音缓存
结语
此方法只适用于当前版本,抖音官方随时可能会修改代码,导致方法失效。不用担心,你的账号或 ip 也随时可能获得弹幕功能
Comment
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果